Native builder - styling a placement for native ads
Following the steps in this article requires purchased access to the Passendo Native Plugin. Please reach out to your Account Manager if you would like to learn more.
Each placement, integrated or not, is capable of serving both display AND native ads. Both of them rely on the selected format of the placement, which defines the size of the ad slot and thereby all ads running in the placement. Therefore, when the Native Plugin is enabled on your account, you will be able to configure all placements to serve native ads, also those already integrated in your newsletter.
The appearance of all placement elements, their surroundings and padding, can be configured on each one of them. Whenever a creative is selected to show on a placement, the styling settings for the placement will be combined with the three creative elements and processed into an image-based ad.
In Passendo, no styling is made on the creative. The styling is taken from the placement, which ensures that both the publisher's own campaigns and any demand served from Passendo’s Native Exchange end up having the same visual presentation, ensuring the same aesthetic look and feel every time inside the newsletter or on the web page.
As a best practice, before starting to style your placements for native ads, please open up your template dashboard in your ESP/CMS, or a version of the Media in Developer Mode in your browser. This will allow you to inspect the visual elements and input them on the placement in Passendo.
Instructions:
Go to “[Placement Name] > Edit > Styling Property. Then follow these guidelines:
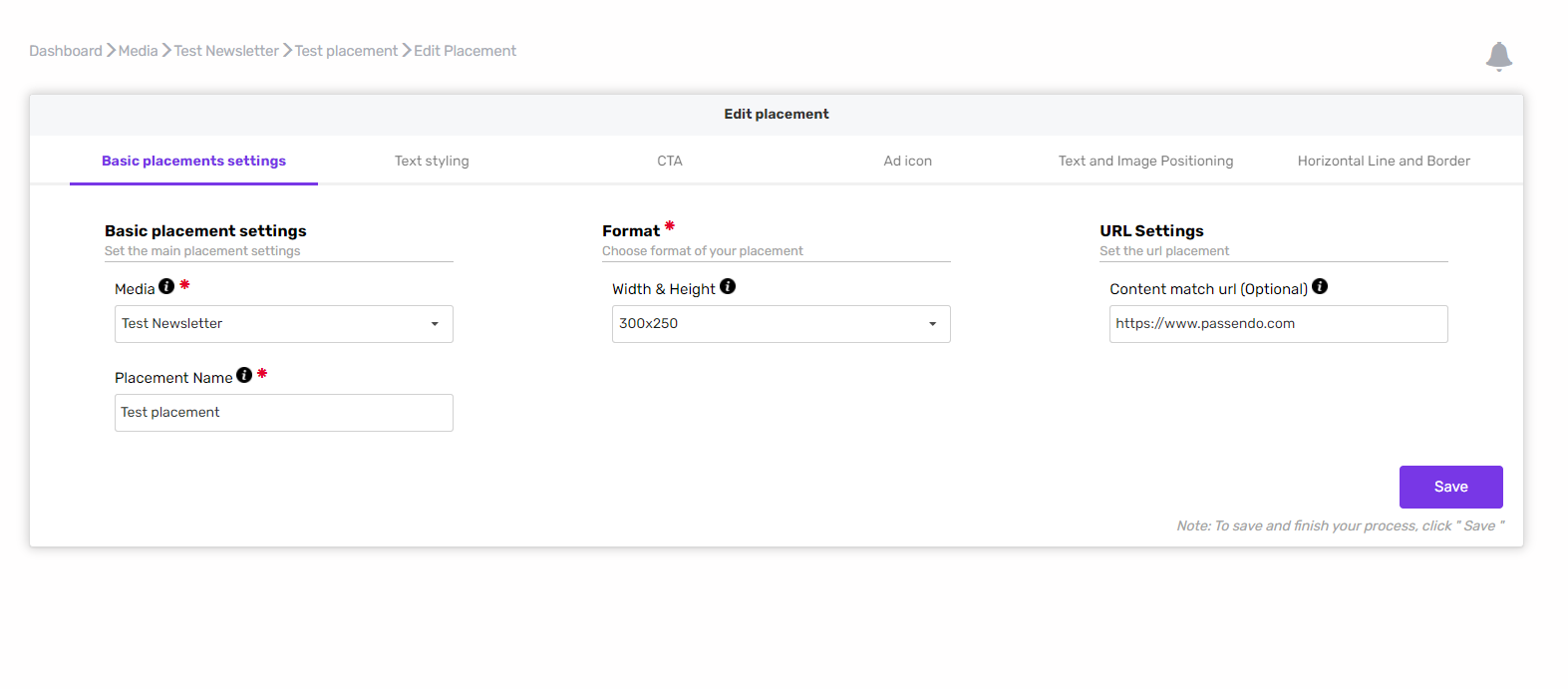
1. Basic placements settings
In this tab, you can do basic setup of the placement, relate it to the media, add a corresponding name, format and additionally, add content match URL in case you want to offer your inventory to our exchange hence clients know what kind of a content they are bidding on.

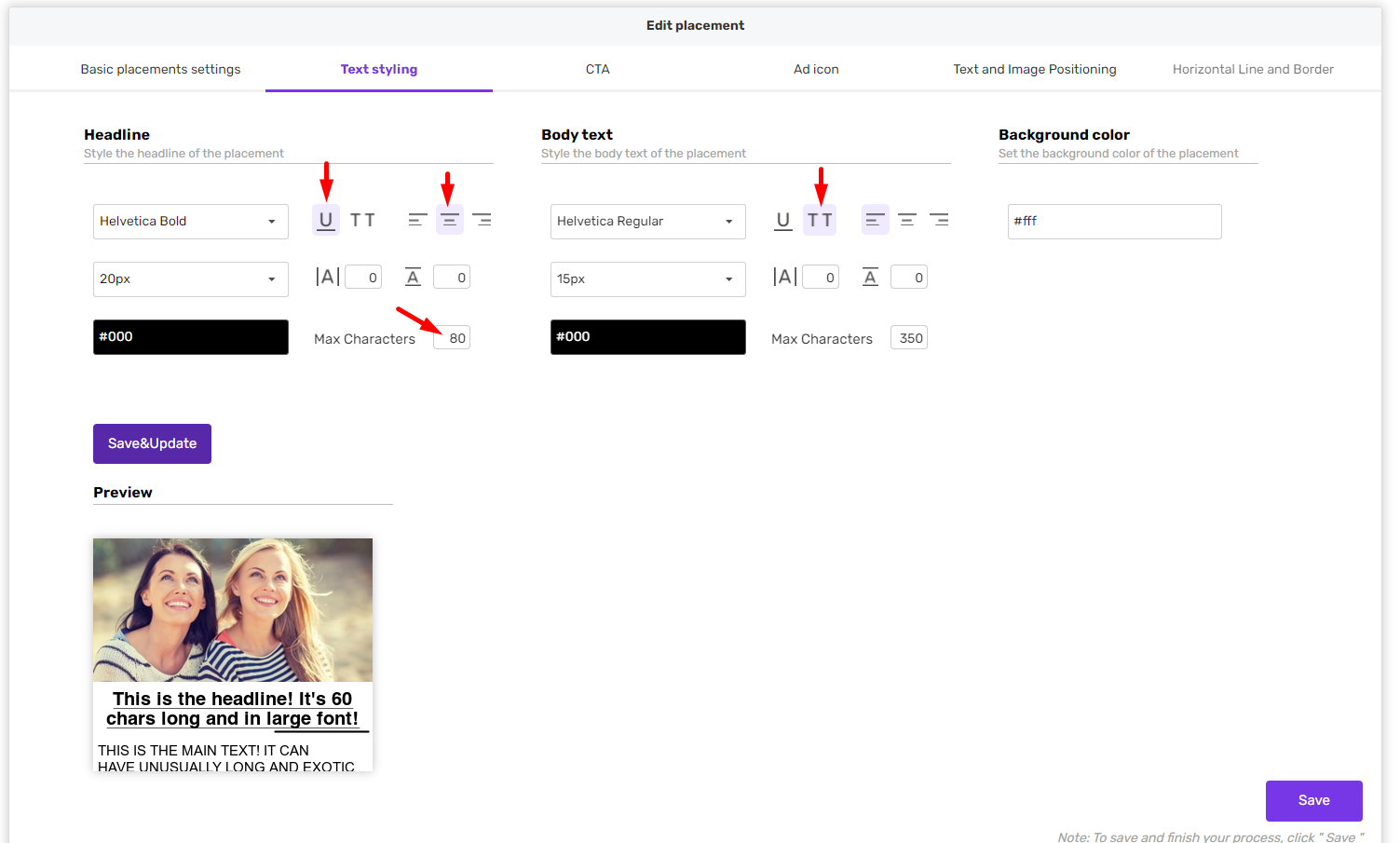
2. Text styling
Note: All of these new options apply to both headline and body text separately.
New options for styling the text are:
- Text underline
- All caps - caps lock
- Left, center and right alignment
- Letter spacing - space between letters
- Line height - option to add additional spacing on the top and bottom of the lines.
- Max characters - the limit in the number of characters in the headline you want to set to be visible. Meaning, if the real headline has 80 characters but you set the max to 50, you’ll see three dots after the limit has been reached.
- Background color - refers to the background of the text field in the ads.

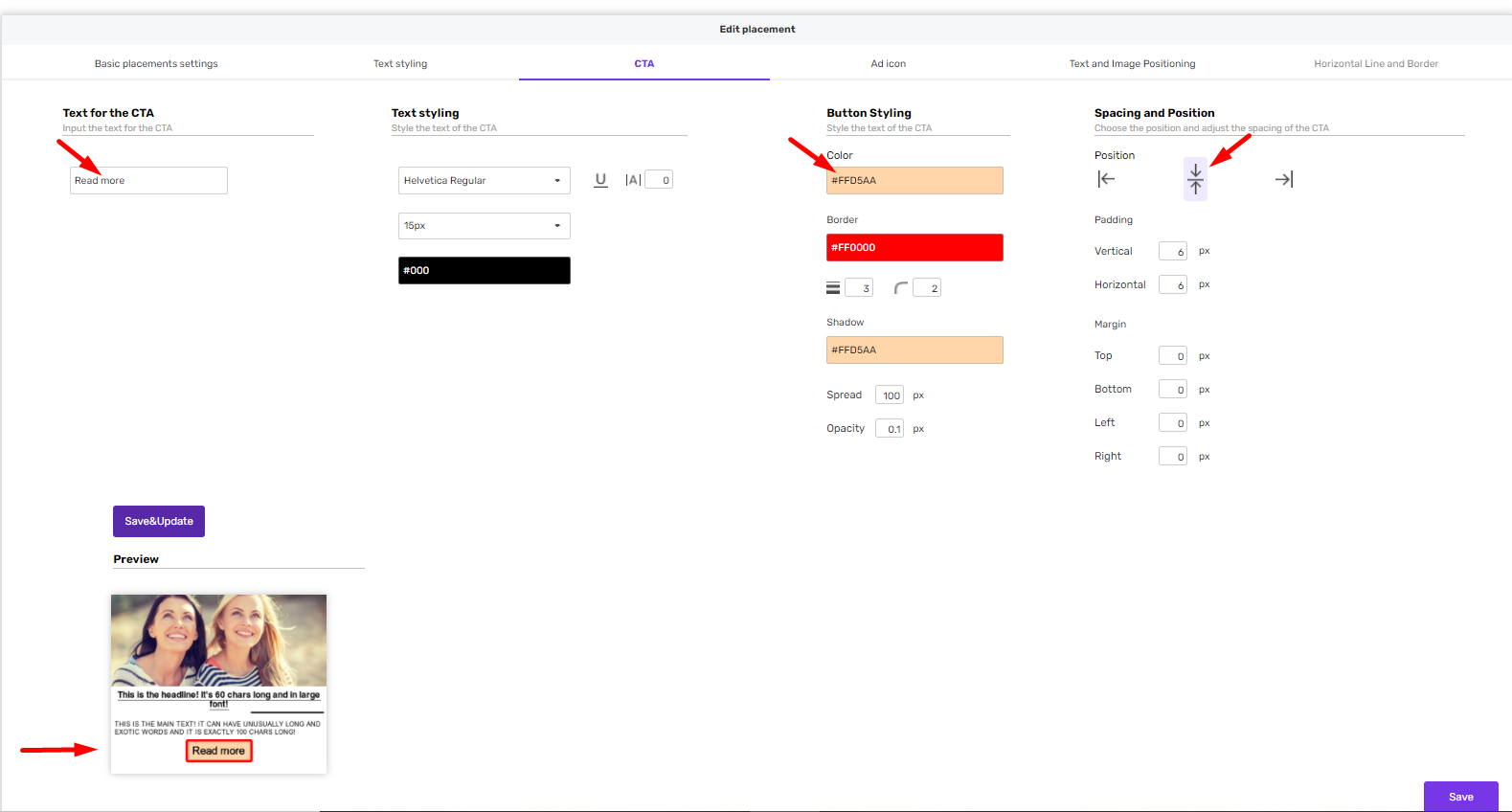
3. CTA
Note: when enabling the CTA, it's essential to define 0 or false for the variables that have default values.
CTA tab will allow you to style text elements, button, spacing, and position of the CTA itself.
- Text styling would be the same in this case as in a previous tab, the difference would be the button and its styling.
- Border height and radius allow managing different appearances of the CTA itself.
- Button shadow, color, spread and opacity can be used to set a shadow behind the element that’s created in this setting. The size of the shadow will be the same as for the CTA but the spread will decide on the distance and basically how much the shadow will be visible. Opacity sets how transparent shadow is.
- The position of the button can also be left, centered and right aligned.
- Padding applies on the inside of the button, vertical and horizontal settings will adjust the space around the element’s content, meaning also if adjusted it will affect the width and height of the button too.
- Margin adds space around the button that potentially can adjust its position.

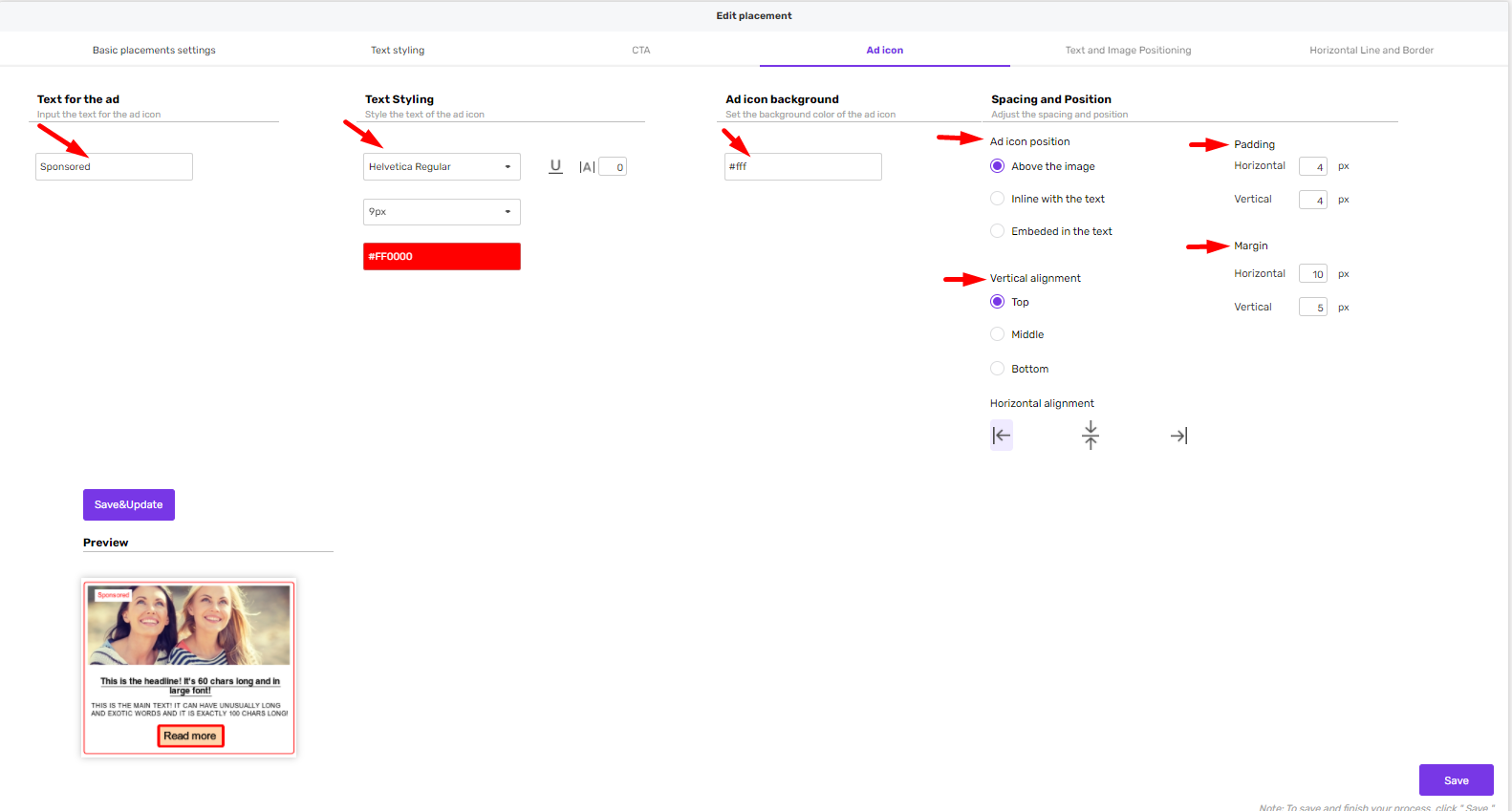
4. Ad Icon
- Text, text styling and ad icon background options refer to the elements of the ad icon content when it comes to its appearance.
- Ad icon position, vertical and horizontal alignment refer to the position of the ad icon,
- Padding adjusts space around the content and
- Margin adds space around the ad icon.

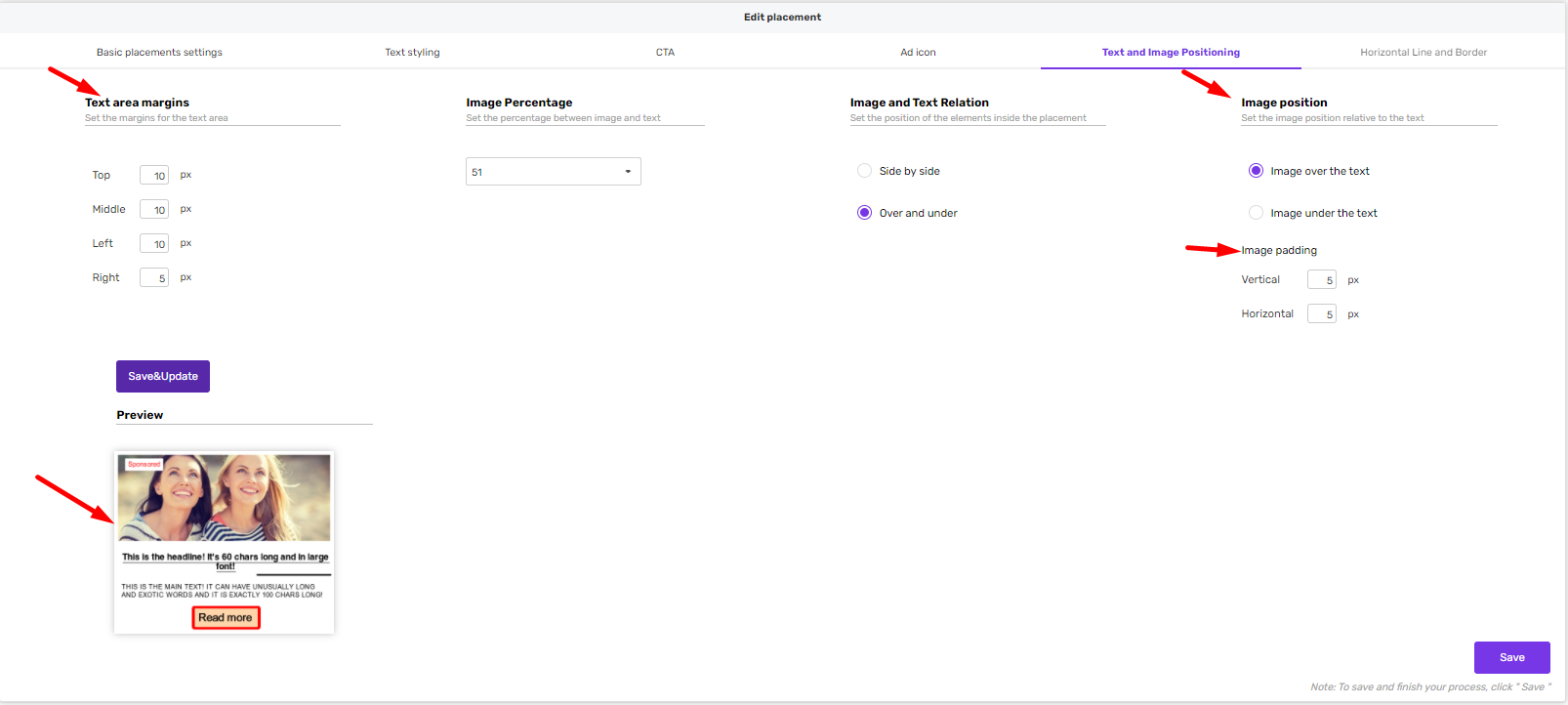
5. Text and Image positioning
- Text area margins give an option to add a margin around text, the top option will push the text down, middle adds space between the headline, main text and button if exists and left and right,
- Image padding will allow you to add space between the borders of the ad position and the image inside of it.

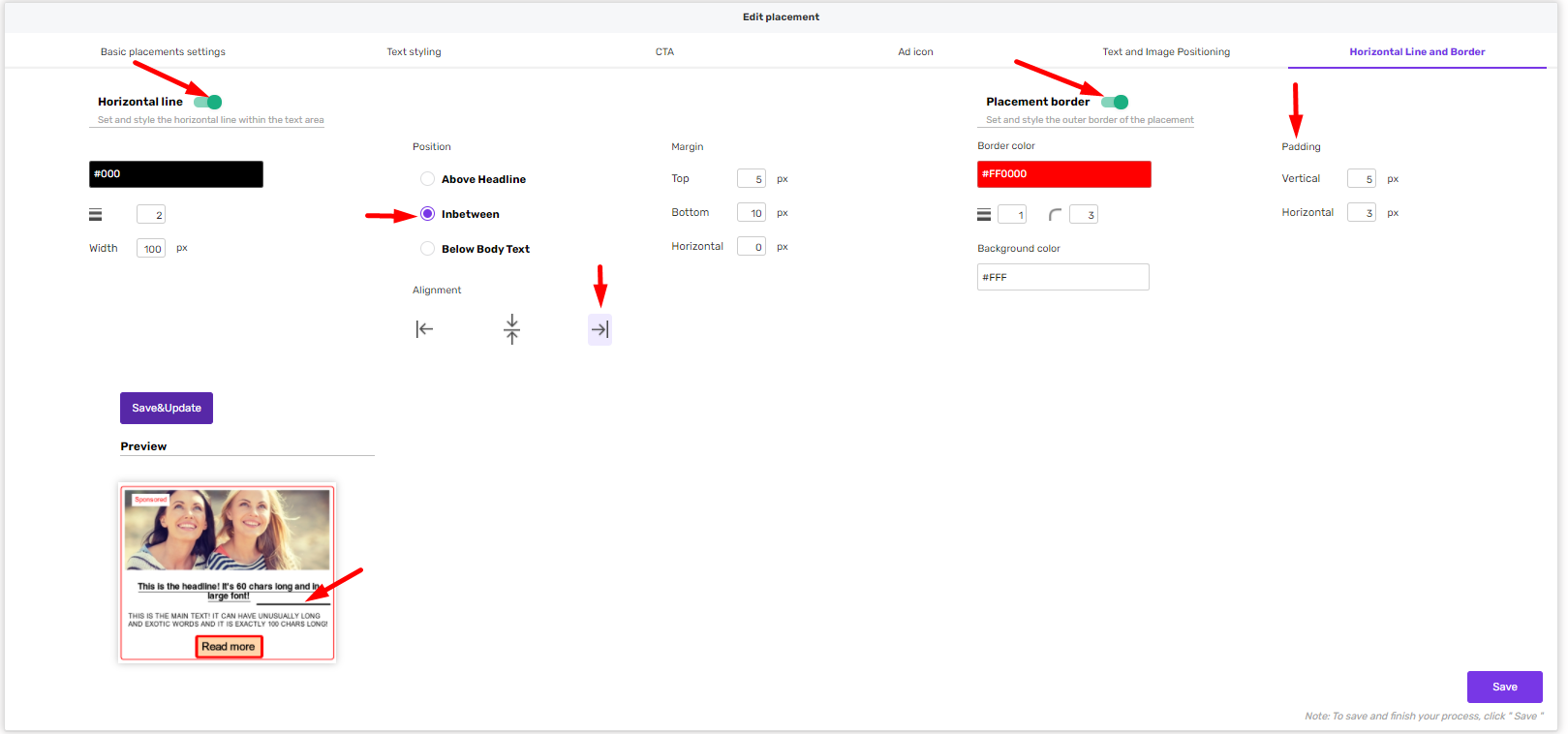
6. Horizontal line and border
The last tab can also add a horizontal line within the ad position and border around it.
- A horizontal line or divider can be configured as in the screenshot below with adding values to size, font, position and alignment,
- Placement border, as a second additional option in this tab, can add the space or frame between the content and edges of the ad position again by assigning the values to the colors and vertical and horizontal padding.