Placement tag implementation
When you create a layout and then a placement, you are ready to integrate it into your newsletter template. This integration is done once. Afterwards, you can configure the layout from the Passendo UI, including changing the styling and even the format(s) - all in real time.
Important: If you already have a tag that is successfully integrated into your newsletter, you don't have to change anything.
When it comes to placement tag integration, we must distinguish two scenarios:
- You are not using a responsive layout, so your layout has only one format (desktop)
- You are using a responsive layout with both desktop and mobile formats.
1. Instructions for a placement whose layout has only one format (desktop)
A Passendo Placement tag is integrated using a lightweight HTML snippet. To locate and use this snippet, you can follow these steps.
-
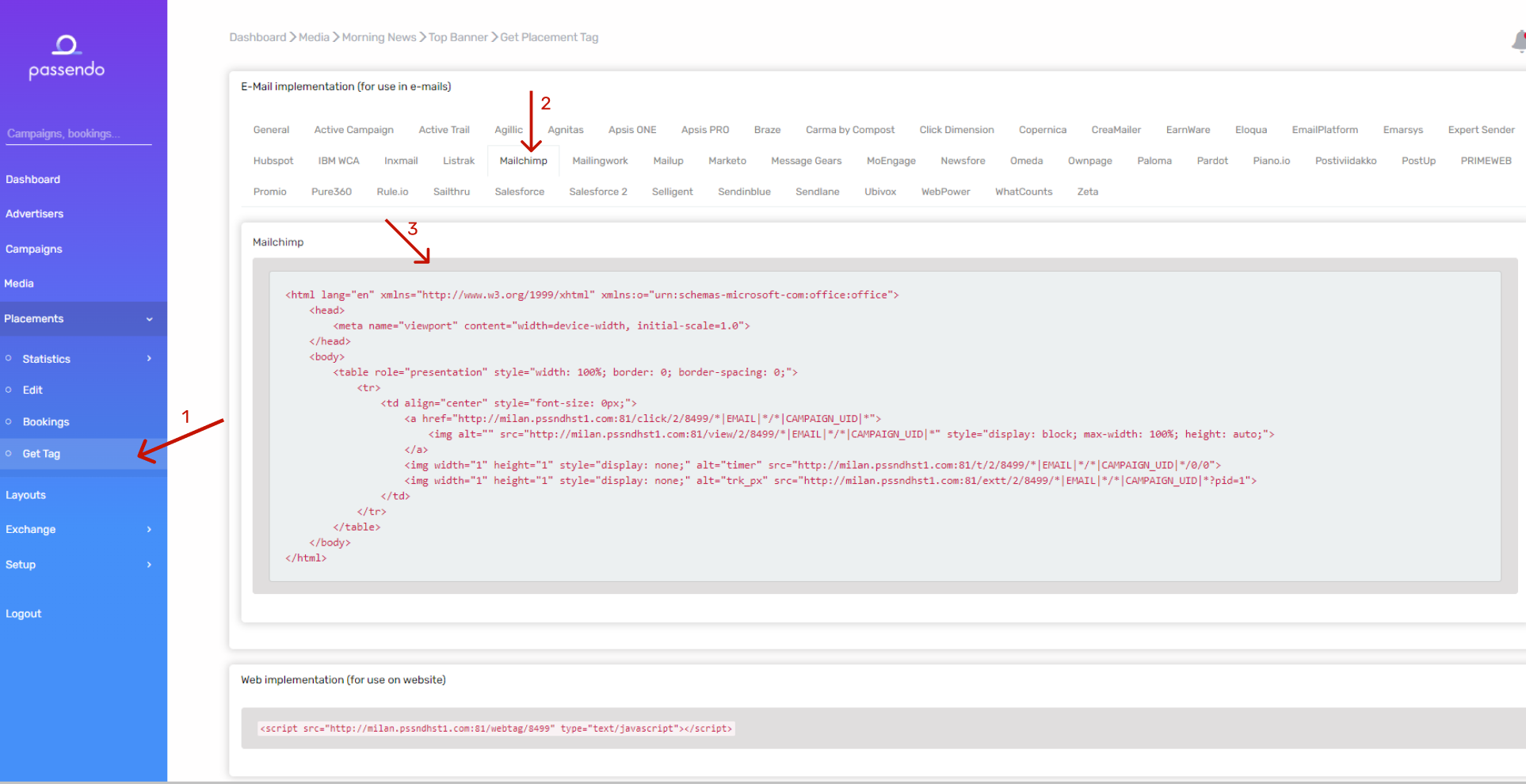
Navigate to [Placement name] > Get Tag
-
Select your ESP in the tabbed view. The tag for the placement will now be shown, containing the correct variables from your ESP
-
Copy and paste the entire tag into the desired location in your newsletter template.
-
Repeat the above 3 steps for each placement.

If you do not see your ESP on the "Get tag" page, it means the ESP has not yet been tested and confirmed through Passendo. Please reach out to Support for help with the integration -we've yet to encounter an ESP with which we could not integrate!
2. Instructions for a placement whose layout has two formats (desktop and mobile)
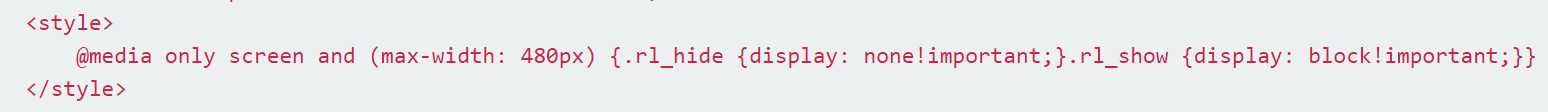
In case you created a placement using a layout with both desktop and mobile formats, the tag will contain a media query in order to be responsive and render the appropriate design depending on the screen size of the receiving device. The media query will look like this:

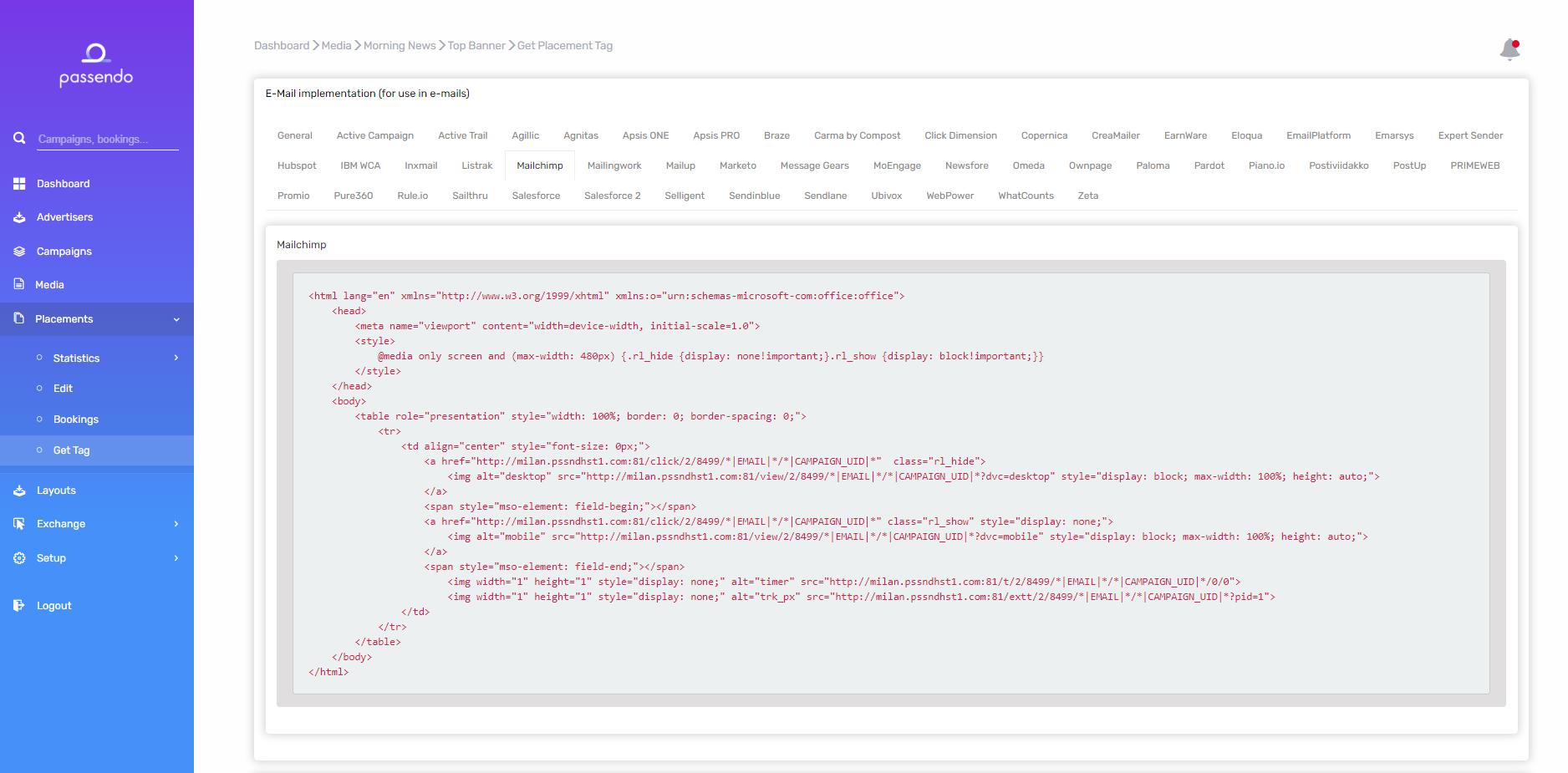
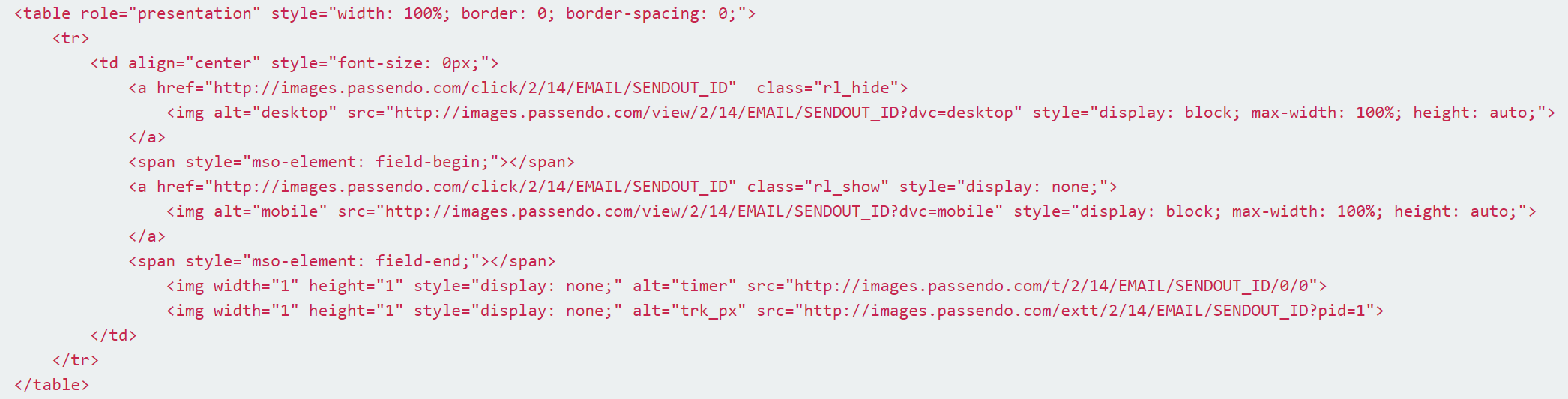
When you click on "Get tag" within the Passendo platform and choose your ESP, we will generate the HTML code for you as one, but you must remember that it has two parts, each to be copied into a different place in your ESP.

Important: The media query should be added to the <head> </head> section of your newsletter template.
As a default, the media query is set to max-width 480px, the standard in responsive design. If the width of the device exceeds 480px, the desktop ad will be displayed.
The rest of the Tag should be injected into the body of the email, either through the code block in the designer or directly in the email HTML.

3. Test your implementation
If you would like to test your implementation of Passendo tag(s), please follow these easy steps:
-
Set up a new subscriber list in your ESP.
-
Add “emailtest@passendo.com” to the new subscriber list.
-
Deploy a live sendout of a newsletter (not a test) containing a Passendo Tag towards the new subscriber list. Please include the name of the Publisher, the name of your ESP, and your contact details in the content of the newsletter.
-
Await feedback on the integration from Passendo’s Support team